第2回 ドットインストールでプログラム学習
今回からは「CSS」前回までは「html」
・色の変更 <style> hi{color: red;} </style>どのようなスタイルなのか?=プロパティ
・色を消す。<style>含めてドラッグ段落し、コントロールスラッシュ。コメントしちゃう
・hrefはhypertext referenceの略で、直訳すると「ハイパーテキストの参照」となります。
・hrefでリンク先の場所を指定することができます。
・relでファイルとの関係性を、hrefでそのファイルがある場所(URL)を指定
CSSの2回目は、デベロッパーツール。難しくなってきました。
<Ctrl><Shift><i>同時押しで、デベロッパーツール。又は、その他ツール➡デベロッパーツール
h1 {
color: blue;
color: rgb(0, 255, 0);
color: #00ff00;
color: #0f0;
}
上記は色のコードの種類
ここから、「CSSを抜粋」
body { color: #333; font-family: Verdana, sans-serif ; margin: 0;}
header{ background-color: #efefef; padding-top: 32px; padding-bottom: 32px;}.container{ /* background-color: pink; */ width: 400px; margin-right: auto; margin-left: auto; display: flex; align-items: center;}
.icon{ /* background-color: skyblue; */}
.icon img{ /* border-radius: 20px; */ border-radius: 50%; border-width: 4px; border-color: white; border-style: solid;}
.info{ /* background-color: tomato; */ margin-left: 32px;}
.info h1{ font-weight: normal; font-size: 24px; margin: 0;}
.info p { margin: 0; margin-bottom: 16px;}
.info ul{ margin: 0; padding: 0; list-style-type: none; display: flex;}
.info ul li { margin-right: 8px;}
.works{ width: 400px; margin-left: auto; margin-right: auto;}
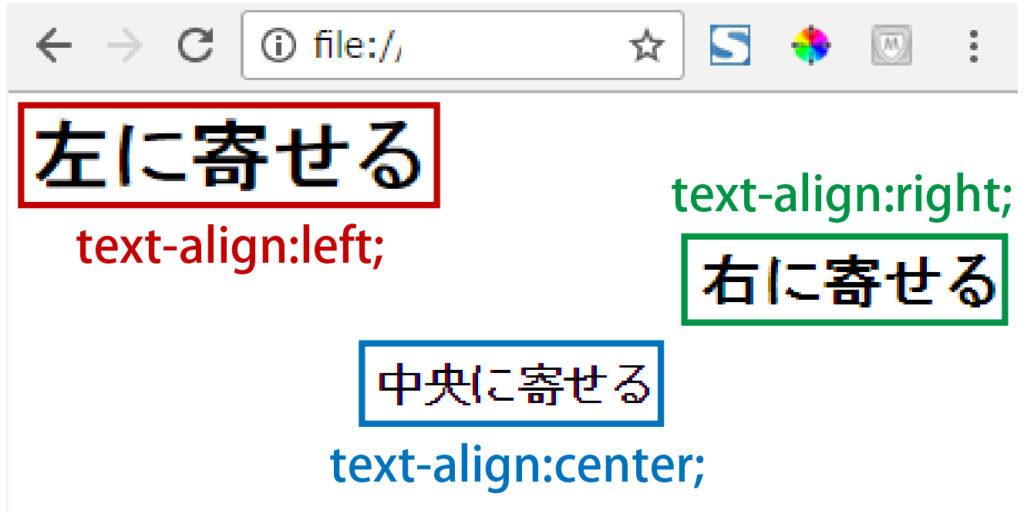
.works > h1{ font-weight: normal; font-size: 24px; text-align: center; margin-top: 60px margin-bottom: 60px}
.works > section{ margin-bottom: 60px;}
.works > section > h1{ font-weight: normal;}
.works p { line-height: 1.8;}
footer p { text-align: center; font-size: 14px; margin-bottom: 60px; color: gray;}
わかるだろうか?!
私はわからない。見本通り作成したもの。要は、HTMLで作ったもののサポートであり、
.info .works 等は、Htmlで、区分し、そこの色や余白、文字の大きさ、位置等を支持している。
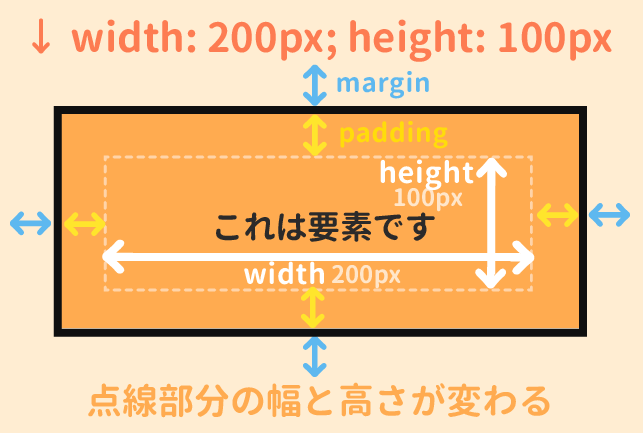
「margin」=外側の余白

画像のほうが、わかりやすいかな。
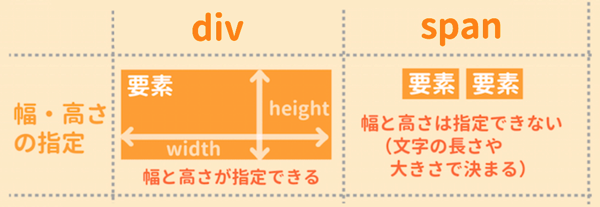
<div>=単体では特に意味を持たない<div>で囲った部分をブロックレベル要素としてグループ化することができるタグ

<container>=コンテナ。「container」という大きな箱を作ります。
<section>セクション。=<section>タグは、ウェブページ内のその部分が、一つのセクションであることを示す際に使用します。 セクションとは、文書やアプリケーションの一部分となる、意味や機能のひとまとまりのことです。
<meta>=<META>タグはその文書に関する情報(情報に関する情報)を指定して、ブラウザや検索ロボットに知らせるためのタグです。
制作者やキーワード等の情報をname属性で定義して、 content属性でその値を指定します。 <META>タグは必ず<HEAD>~</HEAD>間に記述してください。
<charset>= HTMLは使用する文字コードを指定する必要があります.
<meta charset=”utf-8″>

以上。
なんか、気が向いたら、またメモります。どうもです。



コメント